- Core API's
- >
- Users API Documentation
Users API Documentation
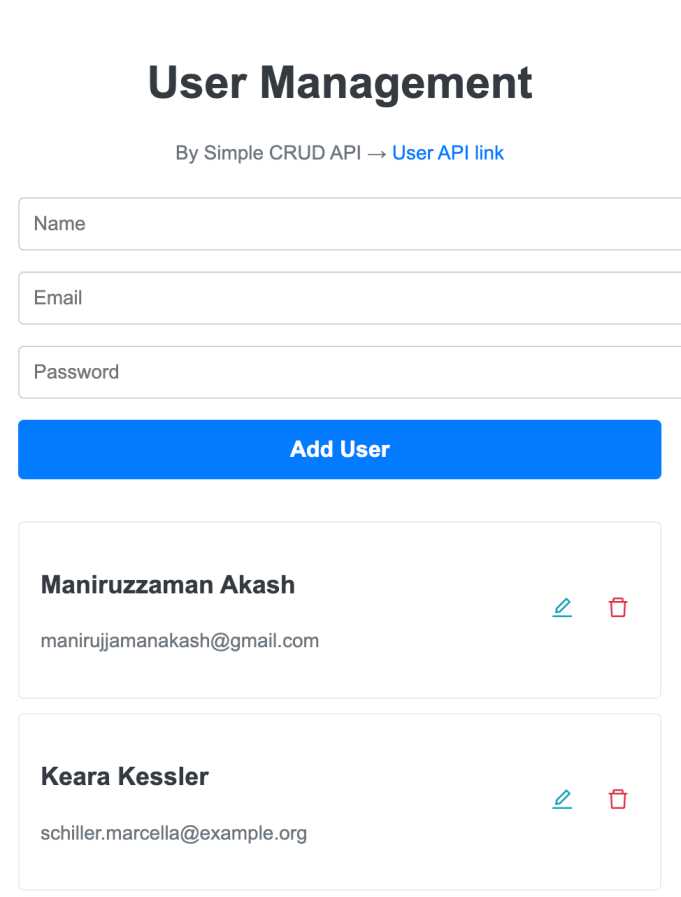
A Simple to use CRUD API for your Users application. This API is ready to use with any frontend/backend framework or language.
Endpoints
| Name | Endpoint | Method | Copy |
|---|---|---|---|
| User List | /api/users | GET | |
| User Detail | /api/users/1 | GET | |
| User Create | /api/users | POST | |
| User Update | /api/users/1 | PUT | |
| User Delete | /api/users/1 | DELETE |
How to Use
User List API
fetch('https://simplecrudapi.com/api/users')
.then(response => response.json())
.then(json => console.log(json))
.catch(error => console.error(error));User Detail API
fetch('https://simplecrudapi.com/api/users/1')
.then(response => response.json())
.then(json => console.log(json))
.catch(error => console.error(error));User Create API
fetch('https://simplecrudapi.com/api/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
name: 'John Doe',
email: 'john.doe@example.com',
password: 'securePassword123'
})
})
.then(response => response.json())
.then(json => console.log(json))
.catch(error => console.error('Error creating user:', error));User Update API
fetch('https://simplecrudapi.com/api/users/1', {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
name: 'Updated Jane Doe',
email: 'janedoe@example.com',
password: 'newSecurePassword123'
})
})
.then(response => response.json())
.then(json => console.log(json))
.catch(error => console.error('Error updating user:', error));User Delete API
fetch('https://simplecrudapi.com/api/users/1', {
method: 'DELETE',
headers: {
'Content-Type': 'application/json'
}
})
.then(response => response.json())
.then(json => console.log(json))
.catch(error => console.error('Error deleting user:', error));